Bring your mobile vision to life with a user-friendly app design
Expand your customer reach and tap into new markets by developing a native mobile app that enhances your existing web application or functions as a standalone, cutting-edge product.

Expand your customer reach and tap into new markets by developing a native mobile app that enhances your existing web application or functions as a standalone, cutting-edge product.

Look for the right market
Consider launching a web application as the first step in your business journey. Utilize it to gain insight into your user base and determine the best path for continued business growth.

Conducting persona interviews is a valuable method to gain a deeper understanding of your target user. This includes gaining insights into their needs and preferences, as well as how they will interact with your product.

The mobile operating system market is dominated by two major players: Android, with a 70.68% share, and iOS, with 28.79%. Together, they hold almost 99.5% of the market.

High user expectations for performance and quality in the crowded mobile app market of over 2 million apps on each major platform.
Choose the suitable solution
Web Application

Transform your website into a seamless mobile experience with Responsive Web Design. Our team uses HTML and CSS to create a website that automatically adjusts to the screen size of any device, providing a user-friendly and optimized browsing experience.
PWA – Adopt Progressive Web Apps (PWA) for a seamless and elevated mobile experience. PWAs enhance the browser capabilities, enabling offline access, extended API to devise hardware, and a native-like user experience.
Native Application

For apps that require specific features only available on phones or greater with computing power, developing a native app is the best option.
iOS – For a dedicated solution on the iOS platform, consider developing an app using either Objective-C or the modern Swift programming language. This way, you’ll be able to take advantage of all new features without any issues.
Android – If you’re targeting Android, you can use Java or the modern Kotlin language to access all platform features and APIs.
Cross-platform Application

We have discovered that maintaining separate codebases for different applications can be expensive, even for large organizations. A cost-effective solution is to have a single codebase that can be utilized to create separate native apps for Android and iOS.
React Native – is a popular solution for mobile app development that utilizes the React.js framework. This allows for coding in a familiar environment for web developers, while still providing a native look and feel for the final app. By using React Native, we can ensure consistency across platforms, while still having the option to switch to a pure native solution if required.
Flutter – is a recent addition to the cross-platform app development world, backed by Google, and written in Dart programming language. It was released in 2017 and offers a new approach to building apps that have a consistent look and behavior on both iOS and Android platforms. The UI aspect of the application is re-engineered by Google to ensure this consistency. Despite being relatively new, Flutter is rapidly gaining popularity.
Proven product workflow
1


It is essential to refine the value proposition and gain a deep understanding of the user to establish a strong foundation for the business idea.
2


Our design team transforms the wireframes and incorporates the user stories into a visually appealing interface, keeping the user experience at the forefront.
3


Feedback is gathered from suitable personas to make adjustments to the UX and UI of the concept and prototype during testing.
4


We utilize a combination of test-driven development (TDD) and an agile approach to guarantee an efficient development process that can swiftly respond to market requirements.
5


We utilize a combination of test-driven development (TDD) and an agile approach to guarantee an efficient development process that can swiftly respond to market requirements.
6


Observing real user interactions with the product simplifies the planning process for future business developments, allowing us to prioritize new features and establish a long-term roadmap.

Battle tested technology
At Cybertex Global Solutions, we utilize React Native as our preferred method for developing mobile applications. With its roots in the widely popular React.js framework, we are able to craft robust, native-like apps that are powered by Javascript.
This approach allows us to use a single programming language throughout the entire project, leading to streamlined tooling, simplified code reuse, and a faster time to market, all of which contribute to the overall success of the project.
Robust and proven tooling from web development experience
Optimal performance
Seamless integration with native code
Vibrant and supportive community
Efficiency comes with experience
With tools like Detox and React Native testing library, we can achieve close to 100% code coverage.
We believe in support of having strongly typed language, our must-have on bigger projects.
With the support of Github & CircleCi solutions, we do automation of tests and releases of applications.
We believe in an architecture that allows us to add testable features fast without messing with the code.
Technology that delivers

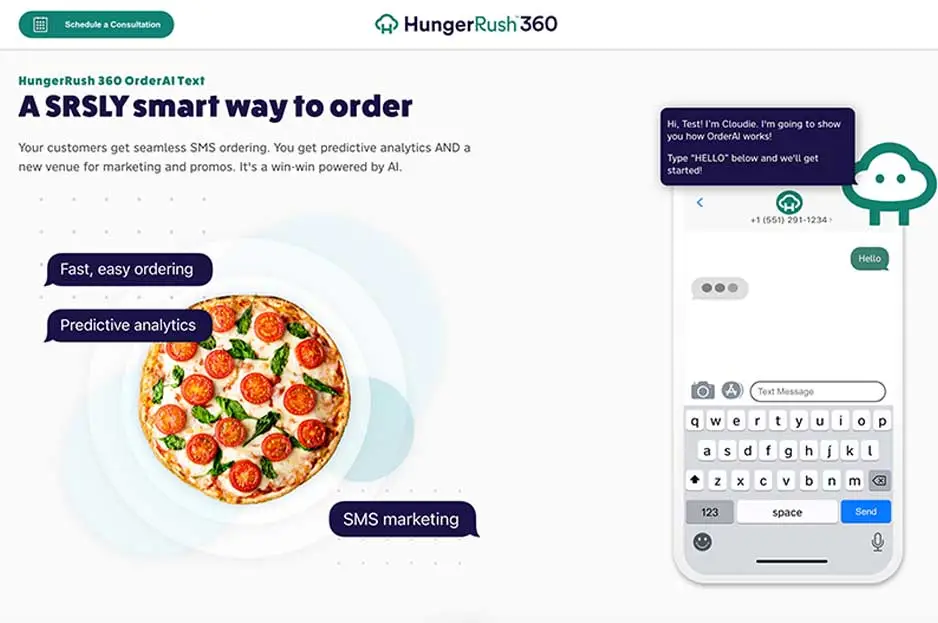
A smart AI ordering tool to train the restaurant staff.
Web Development: Platform for Smart Order Taking
View Case
A global campaign that is truly No B.S.
React Native Development: Interactive Cybertex Global Solutions experience
View Case
Platform to make any print design interactive using AR.
Web and Mobile App Development: Canva for Augmented Reality
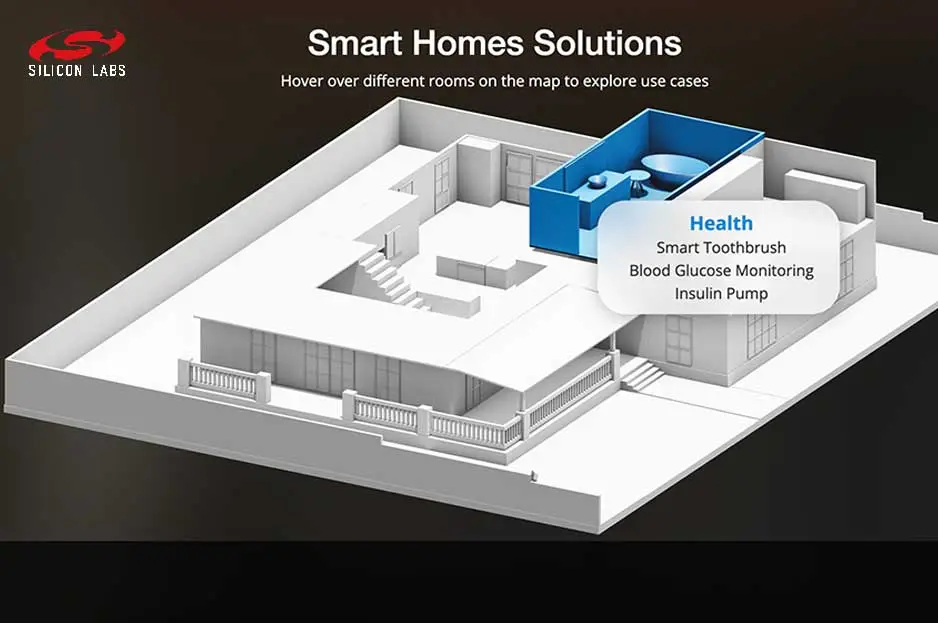
View CaseDemonstrating the value of IOT products to engineers.
360 Web VR Development: WebVR 360 store for IOT products
View Case